Crie um aplicativo de
maneira simples e rápida
Conheça nossa
plataforma de criação
de aplicativos
Nosso robô vai ajudá-lo a revolucionar o seu negócio.
Conheça os layouts de aplicativo disponíveis na Web Robot Apps
TIPOS DE MODELOS PARA SEU APLICATIVO

O slider de imagens funciona nesse layout! ✌️
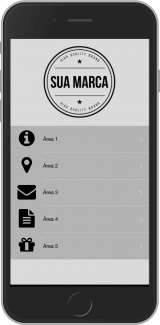
1. LAYOUT DE LISTA
Uwull! Curtiu o layout em lista? 😊
Saiba como configurá-lo!
👉 Clique em ALTERE O VISUAL -> IMAGENS
👉 No menu do lado ESQUERDO -> clique em fundo e logo
👉 Aplique o seu logotipo no tamanho de 300 x 200 px
Você pode ativar ou não o logotipo na página inicial. Esse é tamanho ideal! 👍
2. LAYOUT ÍCONES EM 4 COLUNAS
Prefere o layout em 4 colunas? 😍
Saiba como configurá-lo!
👉 Clique em ALTERE O VISUAL -> IMAGENS
👉 No menu do lado ESQUERDO -> clique em fundo e logo
👉 Aplique o seu logotipo no tamanho de 300 x 200 px
Esse é o tamanho ideal! 👍 Você pode ativar ou não o logotipo na página inicial.

O slider de imagens funciona nesse layout! ✌️

O slider de imagens funciona nesse layout! ✌️
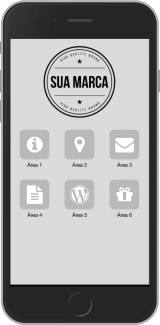
3. LAYOUT ÍCONES EM 3 COLUNAS
Gosta de um trio de ícones? 😎
Saiba como configurá-lo!
👉 Clique em ALTERE O VISUAL -> IMAGENS
👉 No menu do lado ESQUERDO -> clique em fundo e logo
👉 Aplique o seu logotipo no tamanho de 300 x 200 px
Esse é o tamanho ideal! 👍 Você pode ativar ou não o logotipo na página inicial.
4. LAYOUT ÍCONES EM 2 COLUNAS
Gosta de um duo de ícones? 🤗
Saiba como configurá-lo!
👉 Clique em ALTERE O VISUAL -> IMAGENS
👉 No menu do lado ESQUERDO -> clique em fundo e logo
👉 Aplique o seu logotipo no tamanho de 300 x 200 px
Esse é o tamanho ideal! 👍 Você pode ativar ou não o logotipo na página inicial.

O slider de imagens funciona nesse layout! ✌️

Não é possível utilizar o slider de imagens nesse layout!
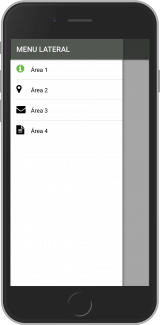
5. LAYOUT MENU LATERAL
Quer um menu diferentão? Escolha esse layout! 🤗
Saiba como configurá-lo!
👉 Deseja colocar sua marca nesse layout? Utilize o primeiro módulo e insira o logotipo.
👉 Não é possível colocar a marca pelo “Altere seu visual”
👉 Aplique o seu logotipo no tamanho de 300 x 200 px
Esse é o tamanho ideal! 👍
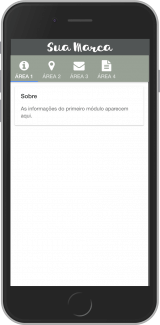
6. LAYOUT ABAS SUPERIOR
Escolha um layout diferente? Escolha esse layout! 🤗
Saiba como configurá-lo!
👉 Clique em ALTERE O VISUAL -> IMAGENS
👉 No menu do lado ESQUERDO -> clique em fundo e logo
👉 Aplique o seu logotipo no tamanho de 390 x 84 px
Esse é o tamanho ideal! 👍 Você pode ativar ou não o logotipo na página inicial.

Não é possível utilizar o slider de imagens nesse layout!

Não é possível utilizar o slider de imagens nesse layout!
7. LAYOUT MENU ABAS INFERIORES
Gostou? Escolha esse layout! 🤗
Saiba como configurá-lo!
👉 Clique em ALTERE O VISUAL -> IMAGENS
👉 No menu do lado ESQUERDO -> clique em fundo e logo
👉 Aplique o seu logotipo no tamanho de 390 x 84 px
Esse é o tamanho ideal! 👍 Você pode ativar ou não o logotipo na página inicial.
Chegou a hora de dar vida às suas ideias!
Criação de aplicativo de maneira simples e rápida.