Crie um aplicativo de
maneira simples e rápida
Conheça nossa
plataforma de criação
de aplicativos
Nosso robô vai ajudá-lo a revolucionar o seu negócio.
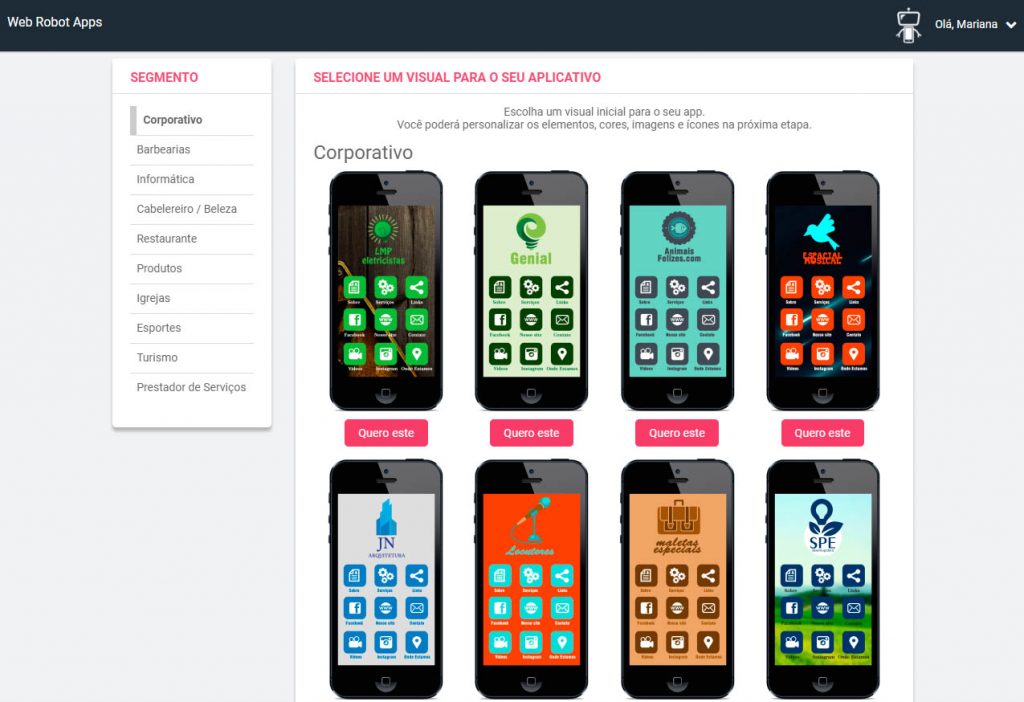
Comece a Criar o seu Aplicativo
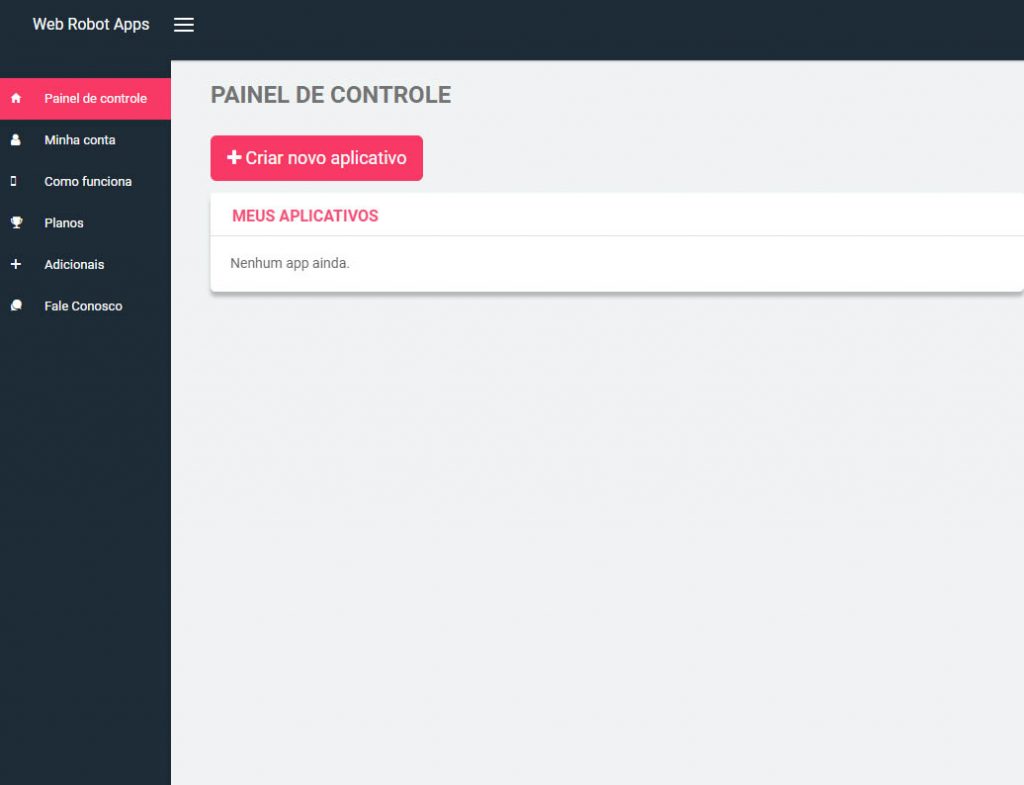
6) Após escolher, você entra no PAINEL DA WEB ROBOT APPS, e pode personalizar o seu aplicativo como quiser.
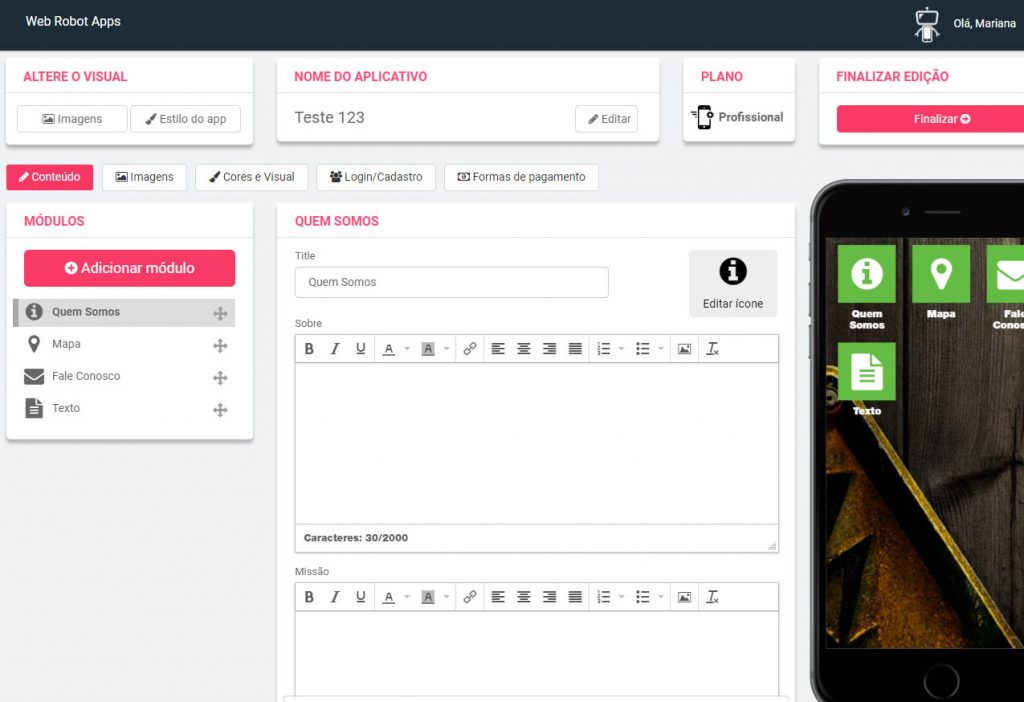
CONHEÇA TODAS AS ÁREAS DO PAINEL
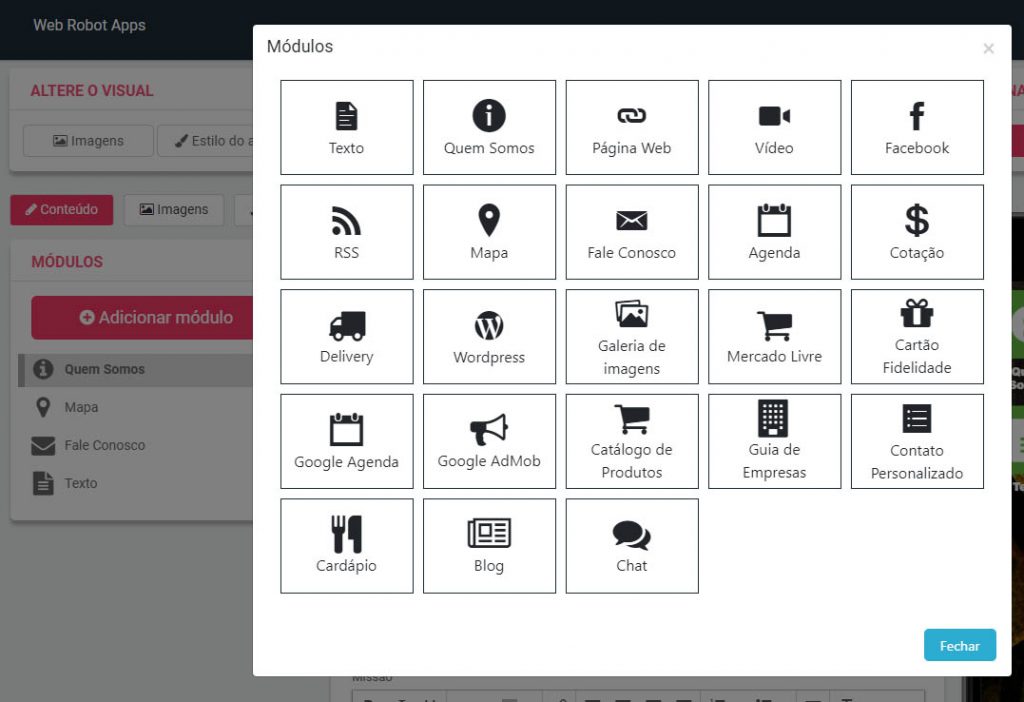
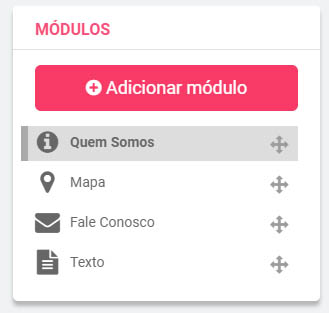
1.1) Adicionar Módulo
Ao apertar em ADICIONAR MÓDULO, você irá entrar no mundo maravilhoso dos módulos da WEB ROBOT APPS.
Escolha o seu e ele automaticamente irá entrar no seu app. Porém você vai ter que configurá-lo!
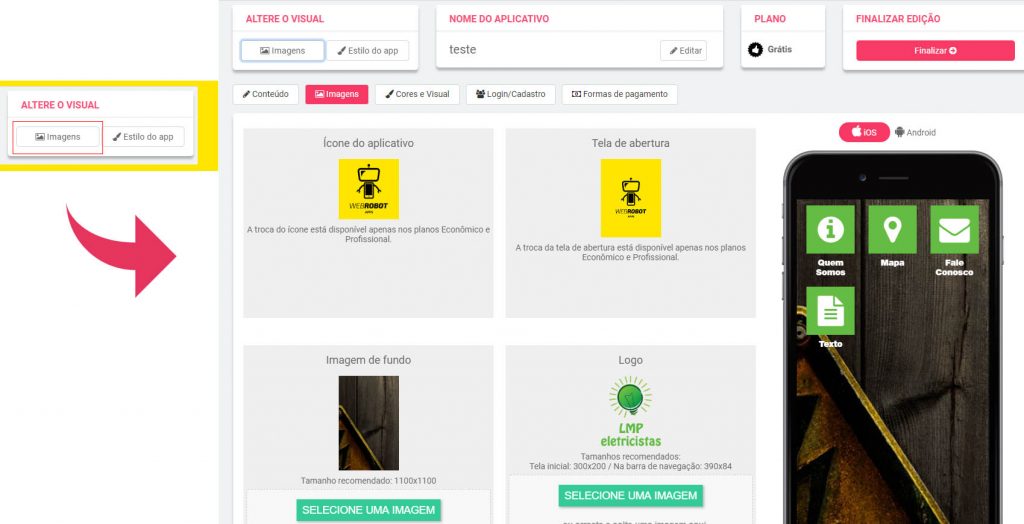
Aqui você pode mudar:
ÍCONE DO APLICATIVO
Tamanho: 1024×1024
TELA DE ABERTURA
Tamanho: 2208×2208
IMAGEM DE FUNDO
Tamanho recomendado: 1100×1100
LOGO
Tamanhos recomendados:
Tela inicial: 300×200 / Na barra de navegação: 390×84
Utilize os tamanhos recomendados para evitar distorções e imagens sem qualidade.
Se você precisa de ajuda no design do seu app, entre em contato conosco para esse serviço adicional!
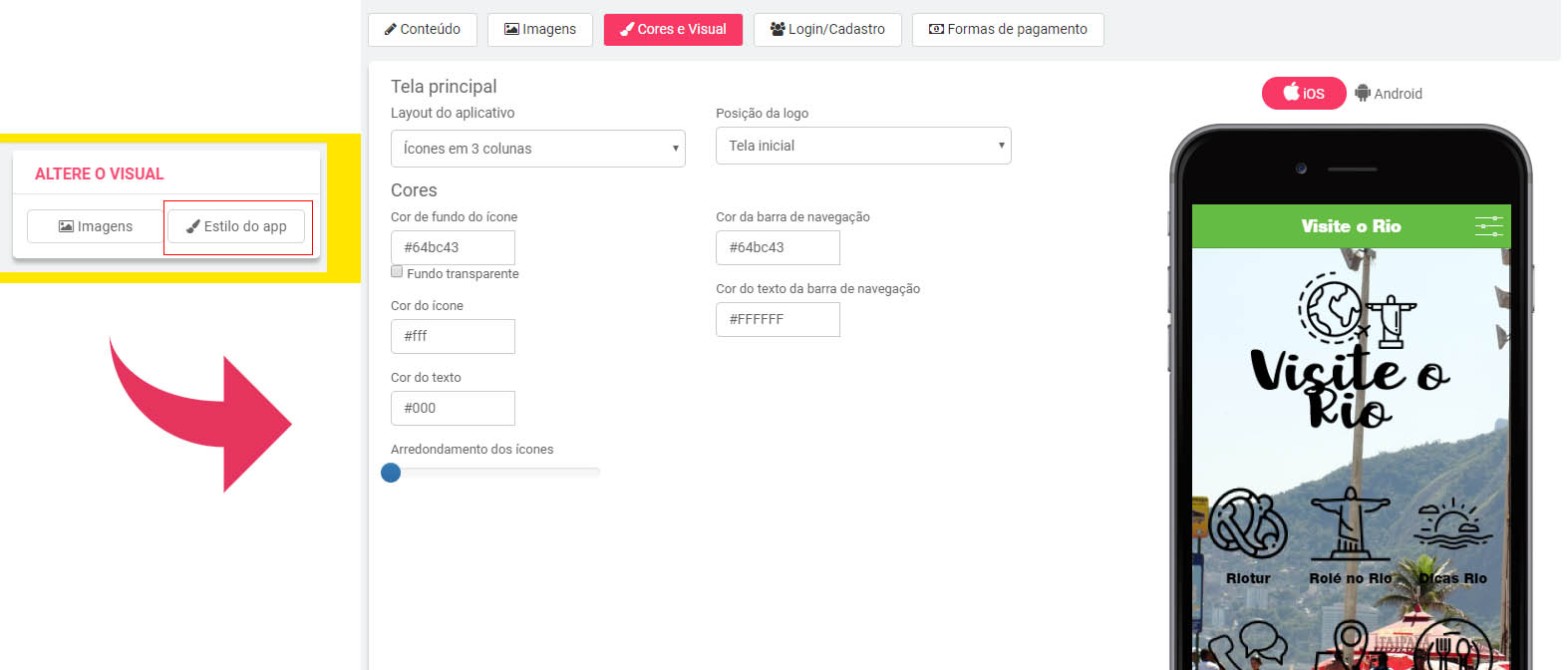
Estilo do Aplicativo

Aqui você pode modificar:
1) LAYOUT DO APLICATIVO
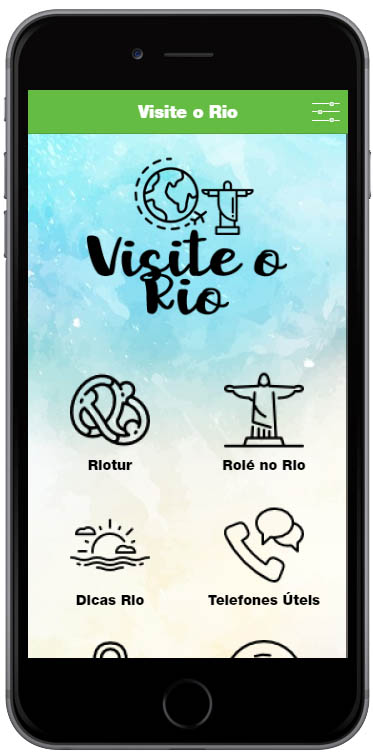
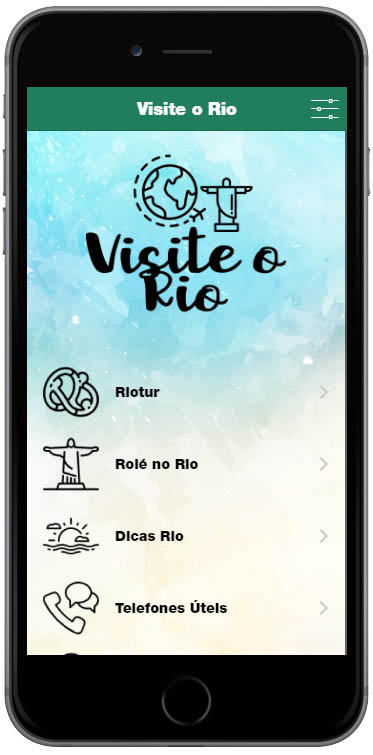
LAYOUT ÍCONES EM 2 COLUNAS

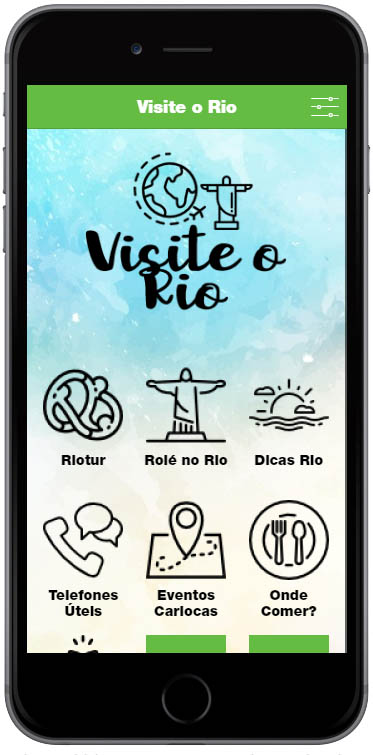
LAYOUT ÍCONES EM 3 COLUNAS

LAYOUT ÍCONES EM 4 COLUNAS

LAYOUT ITENS EM LISTA

2) POSIÇÃO DOS LOGOTIPOS
2.1) Logo Na tela Inicial
(300 x 200)

2.2) Logo Na Barra de Navegação
(390 x 84)

3) CORES DO APLICATIVO

Quais as cores podem ser modificadas?
3.1) ÍCONE
* Cor do ícone
* Cor do fundo do ícone (ou transparente)
* Cor do texto do ícone
* Forma dos ícones (arrendondamento)
3.2) BARRA DE NAVEGAÇÃO
Quando você escolhe o layout que possui barra de navegação
* Cor da barra
* Cor do texto da barra
Chegou a hora de dar vida às suas ideias!
Criação de aplicativo de maneira simples e rápida.